什么是WordPress侧边栏?
WordPress侧边栏是一个垂直列,位于您的主要内容区域的右侧或左侧。它为您提供了主要内容区域之外的空间,您可以在其中包含其他内容、导航菜单等。
虽然主要内容会在页面之间变化,但每个页面的侧边栏通常都是相同的(尽管您可以使用一些策略来自定义侧边栏)。
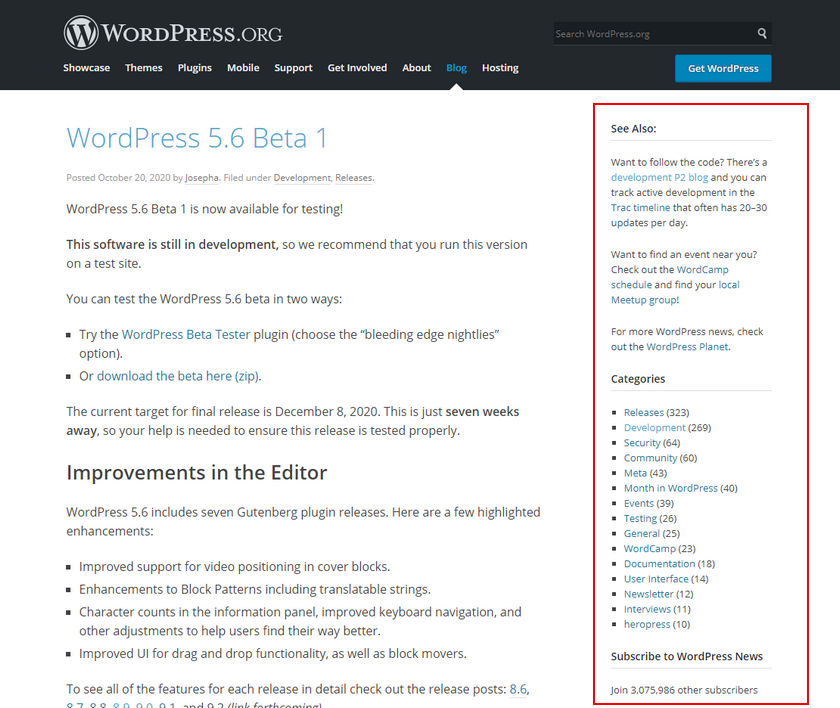
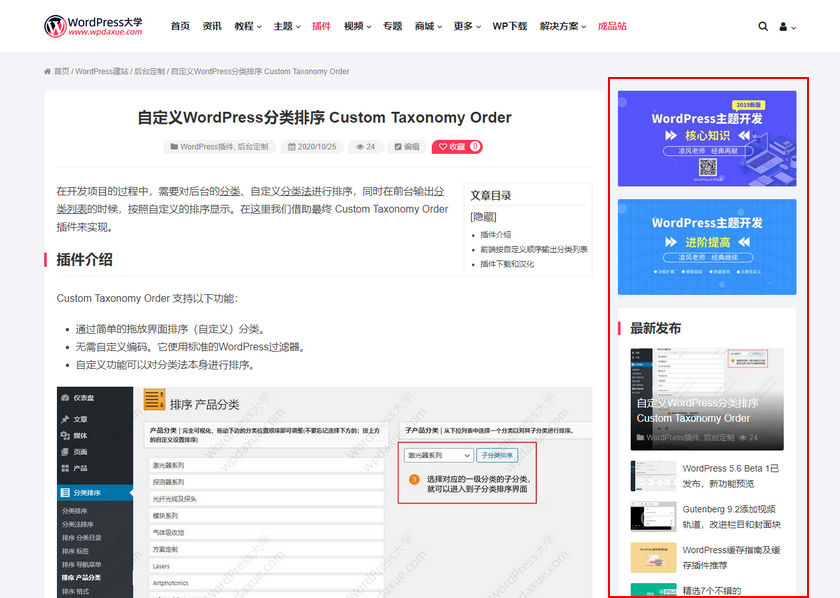
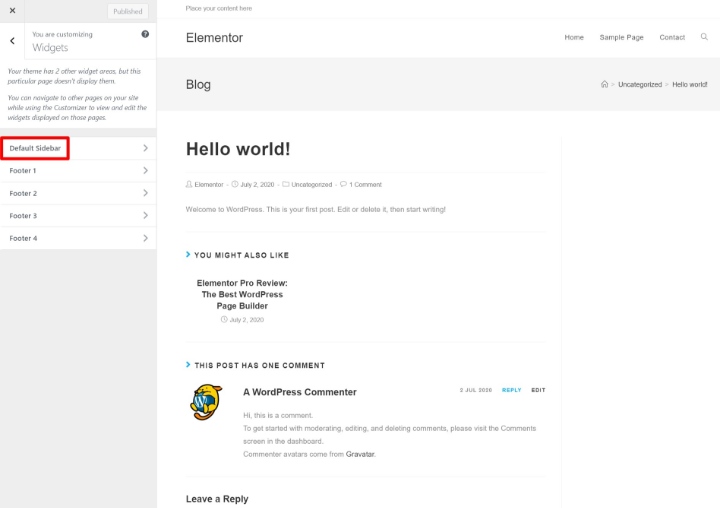
网站侧边栏示例
一幅图片价值一千个单词,所以让我们看一些侧边栏的例子来说明这一点。在每个示例中,我们将用红色框突出显示侧边栏区域:


WordPress侧边栏从哪里来?
默认情况下,您的WordPress侧边栏受所选主题的控制。开箱即用,您的主题将控制:
- 首先是否有侧边栏
- 侧边栏在哪一侧
- 要使用多少个侧边栏(例如,一些主题可以让您同时使用两个侧边栏)
但是,按照我们将在本文中向您展示的策略,您可以将边栏添加到任何WordPress主题中,即使默认情况下您的主题没有附带侧边栏也是如此。
如何向WordPress侧边栏添加内容?
要将内容添加到侧边栏,可以使用WordPress小工具。这就是为什么有些人也将您的侧边栏称为“小工具区域”的原因。
每个小工具都是一个内容。例如,您可以使用一个小工具添加搜索框,使用另一个小工具添加电子邮件订阅表单,依此类推。稍后我们将详细向您显示。
您可以将WordPress侧边栏用于什么?
侧边栏可以以多种不同方式使用。这里有些例子:
- 搜索–您可以在边栏中添加搜索框,以帮助人们查找内容。
- 导航–您可以将侧边栏用作另一个导航辅助工具。例如,您可以在博客边栏中列出所有类别。
- 号召性用语(CTA) –您可以添加CTA来促使人们采取行动。例如,如果您启动了新的在线课程,则可以在侧边栏中添加CTA来推广该课程。
- 电子邮件订阅–您可以添加一个选择加入表格来增加电子邮件列表。
- 社交媒体关注/分享–您可以使用侧边栏鼓励人们关注您或在社交媒体上分享您的内容。
- 广告–如果您依靠广告来产生收入,则侧边栏是放置广告的好地方。
- 精选内容–您可以精选最受欢迎的文章,最近的文章,相关内容等等。
最重要的是,您可以一次使用多种策略。例如,在一个侧边栏中,您可以包含搜索框,一些导航链接,广告等。
当然,没有什么强迫您使用侧边栏。实际上,我们在Elementor博客上没有使用侧边栏。跳过侧边栏的主要优点是为您的主要内容提供了更多的空间,并为访问者创造了更无干扰的体验(因为没有侧边栏内容争夺他们的注意力)。这就是为什么我们还将向您展示如何删除WordPress侧边栏(如果您喜欢这种方法)的原因。
如何从主题控制WordPress侧边栏
在本文的后面,我们将向您展示如果您的主题不包含侧边栏(或没有足够的侧边栏),则如何创建自定义侧边栏。但是,现在,让我们假设您的WordPress主题已经支持侧边栏,并讨论一些可以控制侧边栏工作方式的常用方法。
这些示例并非适用于所有WordPress主题,但它们适用于大多数现代WordPress主题。
注意–如果您使用的是免费的Hello主题,则默认情况下,Hello主题故意不包括侧边栏,以使内容轻巧。在本文的后面,我们将向您展示如何将边栏添加到Hello(和其他主题)。
通过WordPress Customizer管理侧边栏
可以控制主题的侧边栏的第一个地方是WordPress Customizer(外观-自定义)。如果您的主题包含侧边栏和用于自定义主题的功能,则通常会在此处。
确切的设置区域取决于主题,但是通常您会希望查找诸如“布局设置”、“常规设置”、“站点范围设置”等内容。
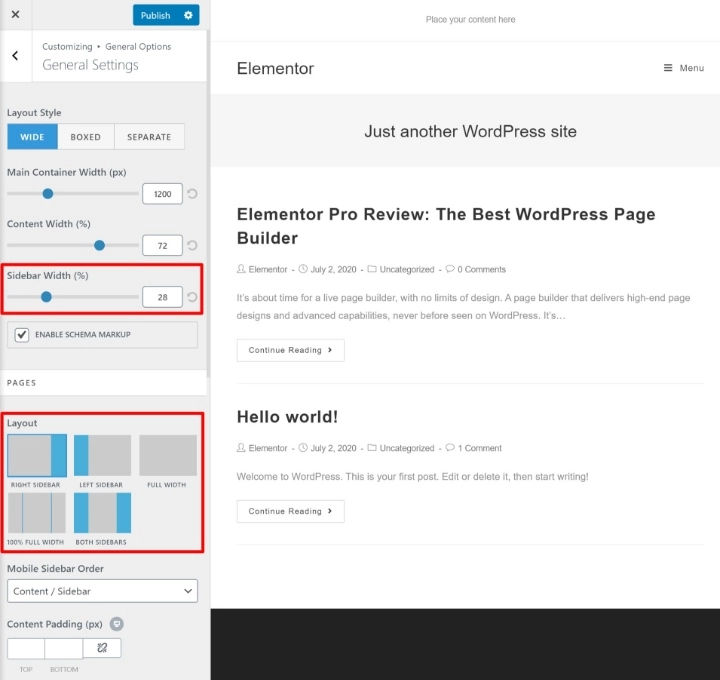
例如,使用OceanWP主题,您可以在常规设置中从不同的侧边栏配置中进行选择。您可以使用右侧边栏,左侧边栏或左侧和右侧的侧边栏。
您还可以配置侧边栏的宽度:

如果找不到这些设置,请尝试在WordPress Customizer中探索其他区域 。或者,请查阅主题开发人员的支持文档。
管理单个内容的侧边栏
一些主题还为您提供了页面级设置,使您可以控制各个文章或页面的侧边栏。
如果您的主题具有此功能,则在WordPress编辑器中工作时应该会看到这些选项。它们可能显示为编辑器下方的meta框。或者,某些主题也将它们添加到“文档”侧边栏中。
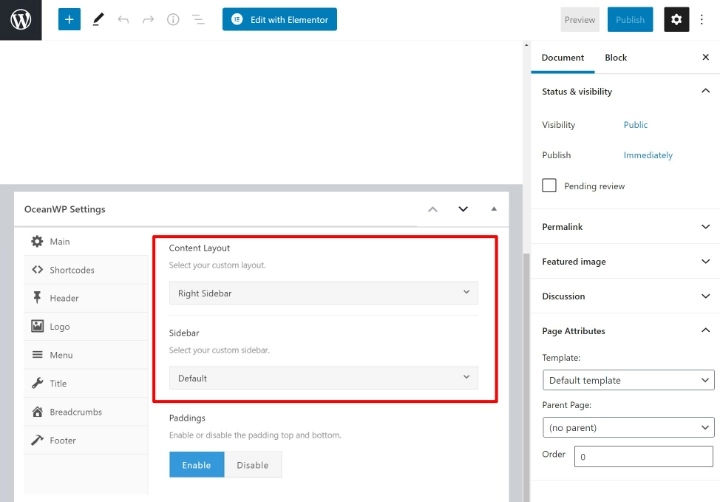
例如,使用OceanWP主题,您可以选择在各个页面/文章上选择不同的侧边栏布局:

同样,并非所有主题都包括这些类型的页面级侧边栏控件。
如何将小工具添加到WordPress侧边栏
侧边栏是您网站上的一个区域。但是要将内容添加到该区域,您需要使用WordPress小工具。
您可以通过两种方式将小工具(内容)添加到主题的现有侧边栏中:
- WordPress定制器(Customizer)
- 专用小工具区域
两个区域都会自动同步,因此完全可以使用任何一个。但是,使用WordPress Customizer的优点是,您可以在网站的实时预览中实时查看小工具的外观。
通过WordPress Customizer管理小工具
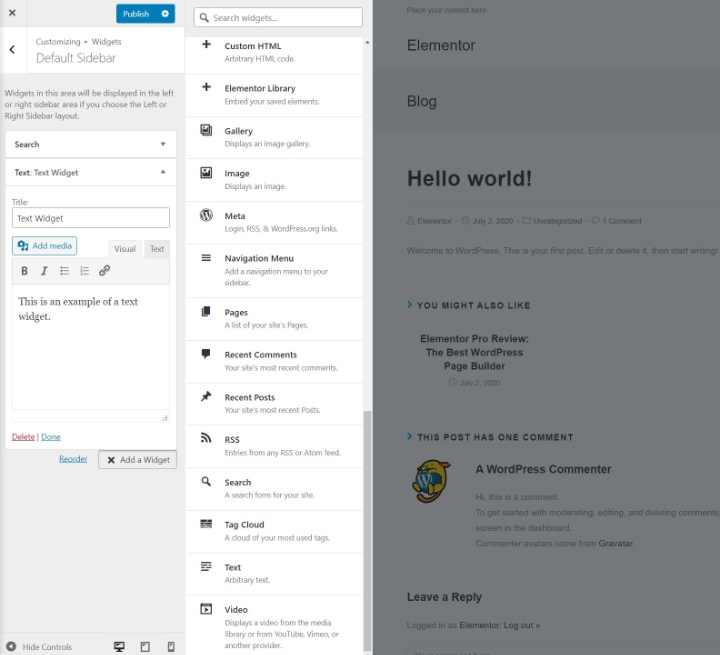
要通过WordPress定制程序管理侧边栏小部件,请转到外观→自定义。
然后,选择“小工具”菜单选项。首先,系统将提示您选择要管理的小工具区域。根据您的主题,您可能只会看到一个选项。或者,您可能会看到多个选项,包括非侧边栏区域(如页脚):

然后,您可以单击“添加小工具”按钮以开始将小工具添加到侧边栏中。添加小工具后,可以使用侧栏中的选项进行配置:

添加新的小工具时,您会立即看到它们出现在您的网站的实时预览中。您还可以使用拖放来重新排列现有小工具的顺序。
通过专用小工具区域管理小工具
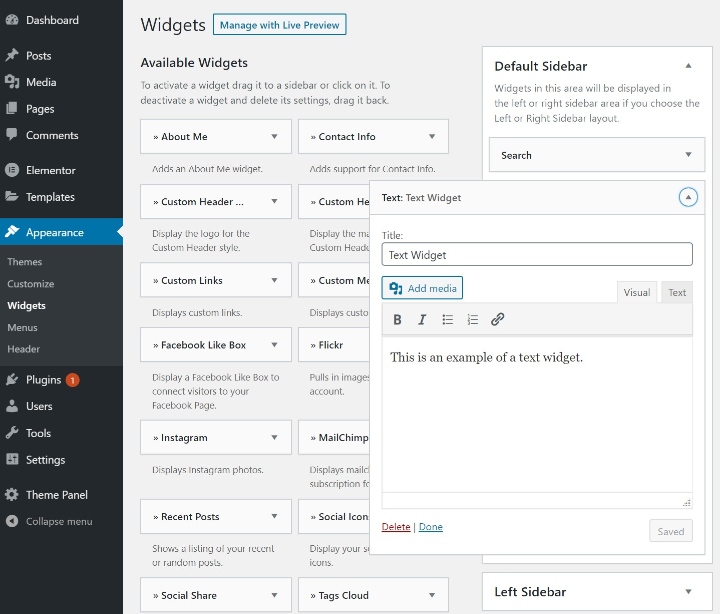
除了自定义程序外,WordPress还包括一个专用的小工具区域,您可以通过转到外观→小工具进行访问。
在这里,您将看到所有可用的小工具以及主题的所有侧边栏区域(以及其他小工具区域,如页脚)。
要添加小工具,只需将它们拖到侧边栏部分。然后,您可以通过扩展小工具的选项来自定义其内容:

您还可以通过拖放来重新排列侧边栏中小工具的顺序。
拓展阅读:WordPress小工具终极指南
使用Elementor设计自定义小工具
如果您具有Elementor Pro,则可以使用Elementor的可视化拖放界面来设计包含在侧栏中的内容。
为此,请转到模板→新建模板并创建一个新的Section模板。例如,您可以创建一个包含电子邮件选择加入表格或号召性用语(CTA)的模板。完成后,请确保发布模板。
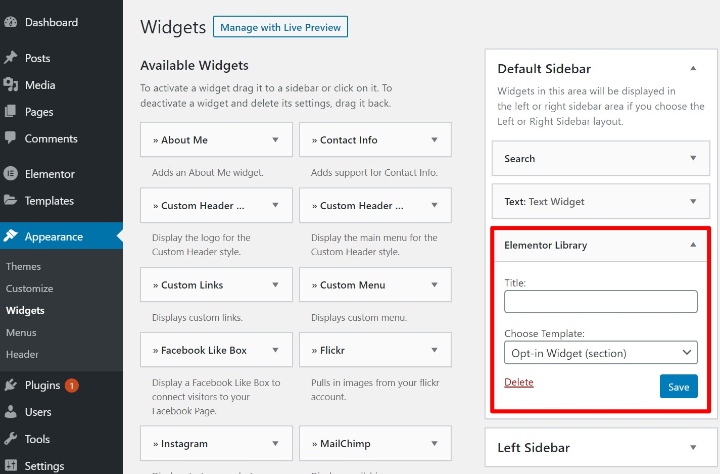
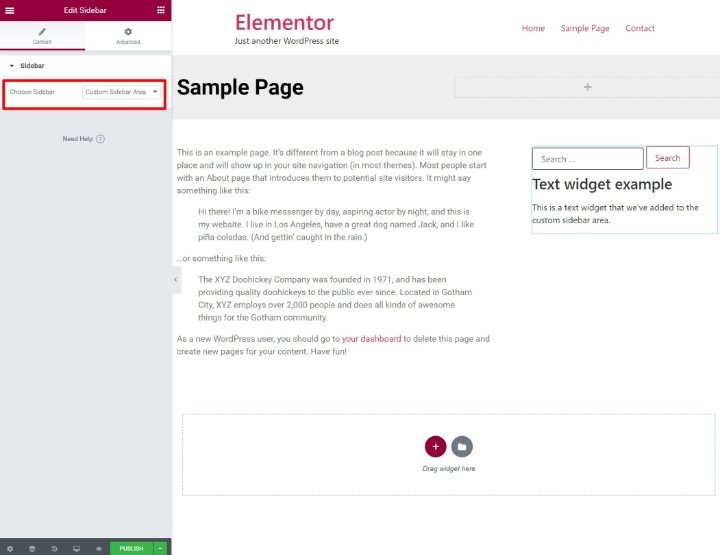
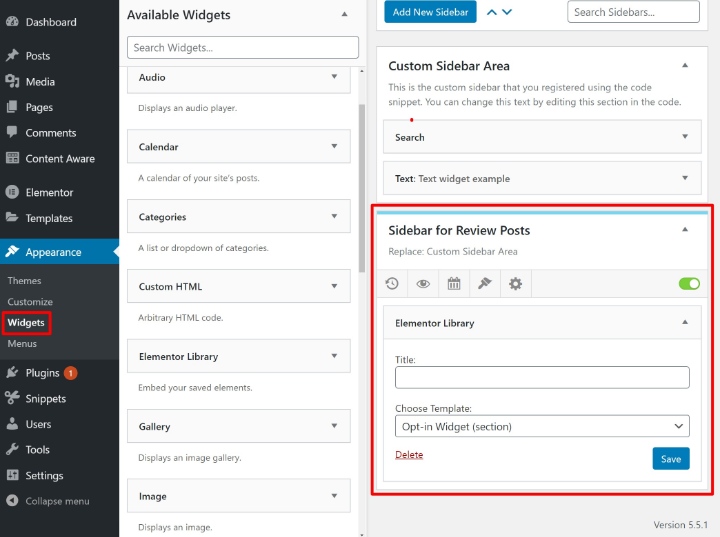
接下来,将Elementor库小工具添加到要在其中显示模板的侧边栏。然后,使用“选择模板”下拉菜单选择要添加到侧边栏中的特定模板:

如何在WordPress中添加侧边栏
到目前为止,我们假设您的主题已经支持侧边栏,并为您提供了内置设置来控制它们。
但是,如果不是这种情况怎么办?您遇到的某些情况可能是:
- 您的主题没有对边栏的任何内置支持。Hello主题确实如此,因为Hello旨在创建尽可能轻量的基础。
- 您的主题仅包含一个侧边栏区域,但您想添加另一个侧边栏区域。
值得庆幸的是,创建侧边栏非常轻松。这里有两个基本步骤:
- 您可以通过简单的代码段在WordPress中注册自定义 侧边栏。
- 您编辑站点以在前端显示侧边栏(通过插件或代码)
1.注册您的侧边栏
在可以将小工具添加到侧边栏并将其显示在WordPress网站的前端之前,您需要在WordPress中注册侧边栏。
注册WordPress自定义侧边栏后,当您转到外观→小工具时,它将显示出来,您将能够使用上一部分中的方法添加小工具。
要注册您的自定义侧边栏,您需要做的就是向其中一个添加一个小代码段:
- 主题的functions.php文件(请确保使用子主题)。
- 一个免费的代码片段管理器插件,例如Code Snippets插件。
使用代码片段Code Snippets插件(或类似的插件)是最简单的解决方案,因为它消除了使用子主题的需要。
这是您需要的代码片段:
function my_custom_sidebar() {register_sidebar(array ('name' => __( 'Custom Sidebar Area', 'your-theme-domain' ),'id' => 'custom-side-bar','description' => __( 'This is the custom sidebar that you registered using the code snippet. You can change this text by editing this section in the code.', 'your-theme-domain' ),'before_widget' => '<div class="widget-content">','after_widget' => "</div>",'before_title' => '<h3 class="widget-title">','after_title' => '</h3>',));}add_action( 'widgets_init', 'my_custom_sidebar' );
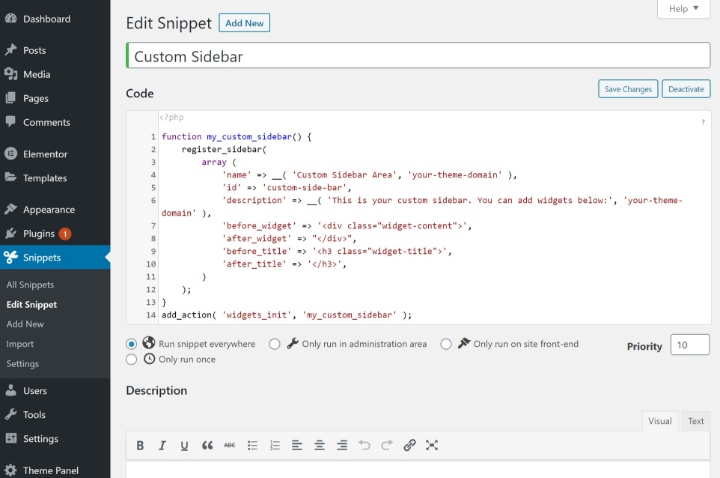
这是免费的代码片段插件中的代码片段:

2.显示侧边栏
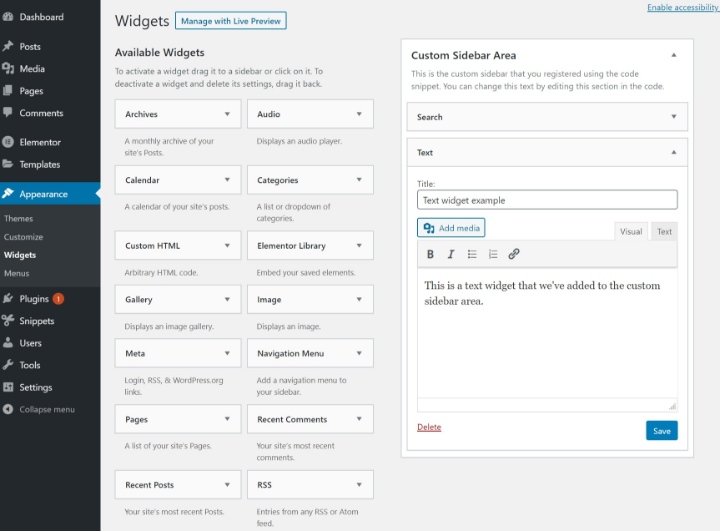
一旦注册了侧边栏,您应该在转到外观→小工具时将其显示为一个选项。如果需要,您可以开始将小工具添加到自定义侧边栏中,就像我们之前向您展示的那样:

但是,您尚未完成–您仍然需要配置WordPress,以使其在网站的前端显示自定义侧边栏(及其小工具)。
在这里,您有两个选择:
- Elementor的主题生成器 – 您可以使用可视化的拖放界面来配置所有内容并添加侧边栏。您不需要知道任何代码。
- 代码 – 您至少需要对PHP,HTML和CSS有基本的了解。
如何使用Elementor创建侧边栏
使用Elementor,您可以为主题的任何部分创建新模板。例如,如果您为“页面”创建一个新模板,则所有页面将自动使用该模板。
您可以对博客文章(或自定义文章类型)执行相同的操作。您还可以有条件地将模板应用于其他内容,这很有用,因为它使您可以将边栏添加到某些内容中,而不能添加到其他内容中。
要使用Elementor来显示自定义侧边栏,基本上,您将创建一个新的文章或页面模板,该模板将侧边栏和主要内容区域一起包含在内。
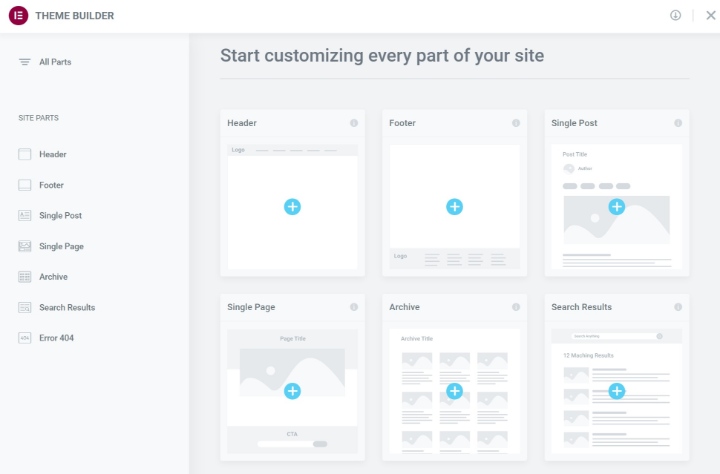
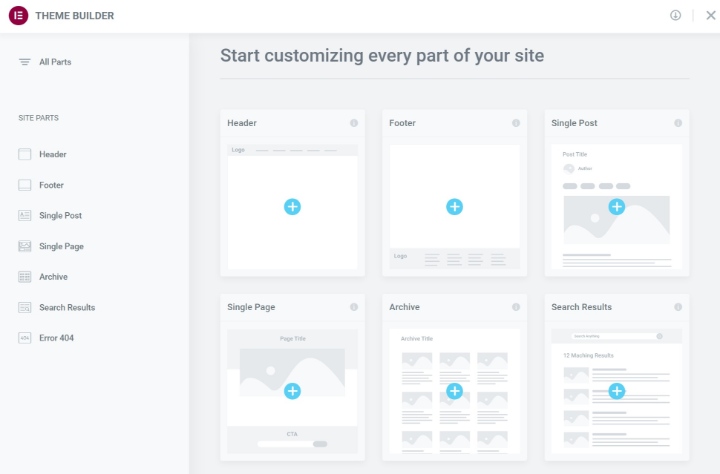
首先,转到模板→主题生成器。然后,选择要首先添加侧边栏的位置-Single Post或Single Page:

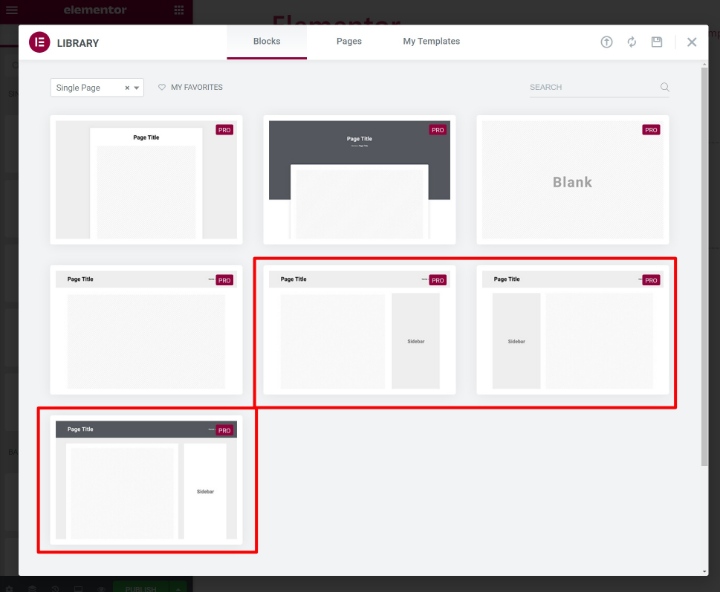
为了节省时间,您可以选择一种预制模板。或者,您可以完全从头开始构建设计。最简单的选择是仅选择一个已经包含侧边栏的模板:

如果您选择从头开始设计模板,只需确保使用两列,然后在希望显示自定义侧边栏的位置添加侧边栏小工具。
然后,编辑补充工具栏小工具,然后使用“选择补充侧边栏”下拉菜单选择您在上一步中注册的自定义补充侧边栏。
完成此操作后,您应该可以实时预览已添加的所有小工具:

当您通过WordPress定制程序或专用小工具区域添加新小工具时,它们将自动显示在此侧边栏区域中。
要结束,请确保发布模板。完成后,可以使用显示条件来控制侧边栏模板的显示位置。您可以将其显示在所有内容上(以在整个网站上使用侧边栏)。或者,您可以使用显示规则仅将侧边栏添加到特定内容。
如何使用代码添加侧边栏
除非您习惯使用HTML / CSS / PHP,否则应坚持使用上面的Elementor方法。
要显示带有代码的WordPress自定义侧边栏,您需要直接编辑主题的模板文件。因为您要直接编辑主题,所以使用WordPress子主题至关重要。这将防止您在更新主题时所做的更改被覆盖。
要了解有关子主题及其创建方式的更多信息,请阅读WordPress子主题综合指南。
创建子主题之后,将single.php文件从父主题的文件夹复制到子主题的文件夹。然后,编辑single.php文件,并在要显示自定义边栏的位置添加以下代码段:
<?php if ( is_active_sidebar( 'custom-side-bar' ) ) : ?><div id="primary-sidebar" class="primary-sidebar widget-area" role="complementary"><?php dynamic_sidebar( 'custom-side-bar' ); ?></div><!-- #primary-sidebar --><?php endif; ?>
为了确保侧边栏显示在其自己的列中,您可能还需要添加一些自定义CSS。这就是为什么如果您不是开发人员,那么上面的Elementor方法会是一个更好的选择的原因。
根据您要设置的方式,可能还需要将此代码段添加到其他模板文件(例如archive.php等)中。
要更深入地了解此主题,可以查阅WordPress 文档。
如何在WordPress中删除侧边栏
现在,让我们转向另一个方向,并讨论如何删除不需要的侧边栏。例如,您的主题可能带有其自己的侧边栏,但是您宁愿对部分或全部内容使用全宽模板。
要删除WordPress侧边栏,与创建自定义WordPress侧边栏具有相同的两个选项:
- Elementor Pro
- 代码
但是,在使用这些选项之前,请确保您的主题不包含内置功能以允许您禁用侧边栏。许多主题在WordPress定制器中为您提供了一个选项,您可以在无需任何手动操作的情况下禁用侧边栏。或者,您的主题可能已经带有一个全宽模板,您可以在WordPress编辑器中进行选择。
如果您的主题不包含此选项,请按照以下步骤手动删除侧边栏。
如何使用Elementor删除侧边栏
要使用Elementor删除WordPress侧边栏,您需要做的就是创建一个不包含侧边栏区域的模板。然后:
- 如果您想从所有内容中完全删除侧边栏,则可以在整个网站上使用此模板。
- 如果您只想从某些内容中删除侧边栏,则可以在需要的地方有条件地显示无侧边栏的模板。
首先,请转到模板→主题生成器,然后选择要删除侧边栏的位置-Single Post或Single Page:

为了节省时间,您可以选择没有侧边栏的预制模板之一。或者,您也可以从头开始构建设计-只需不添加侧边栏小工具!
完成后,您可以发布模板并使用显示条件来控制模板的显示位置。
如何使用代码删除侧边栏
您还可以通过直接编辑主题的模板文件并删除显示侧栏的PHP代码段来删除WordPress侧边栏。
因为您将要编辑主题文件,所以请确保使用子主题。然后,复制要删除侧边栏的内容的模板文件。例如single.php,archive.php等。
编辑这些文件并删除所有<?php get_sidebar(); ?>(或类似的变化 – 代码可能看起来略有不同)。
您可能还需要调整HTML和CSS,以确保一切正常。
如果您不熟悉PHP,HTML和CSS,建议您坚持使用Elementor方法,因为它消除了使用代码的需要。
如何在不同的内容上显示不同的侧边栏
在前面的部分中,我们讨论了即使您的主题不支持在WordPress中添加侧边栏的方法。
但是,如果您想占用现有的侧边栏区域,而只在不同的内容上显示不同的侧边栏怎么办?这样,您就可以为某些类型的内容显示不同的小工具集合。
例如,您可能想对“评论”类别中的博客文章使用一组小工具,而对“教程”类别中的博客文章使用一组不同的小工具。
在不同内容上显示不同侧边栏的最简单方法是Elementor。您可以按照以下步骤进行操作:
- 首先,如上所述,创建几个Elementor模板。每个模板应具有其自己的侧边栏。
- 然后,转到条件并将每个模板分配给相关的类别,页面或其他条件。
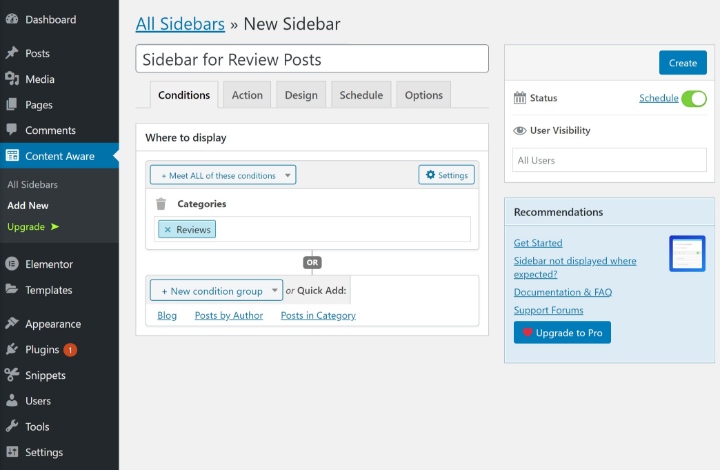
此外,要实现此功能,您可以使用免费的Content Aware Sidebars插件。安装并激活插件后,请转到“ Content Aware”→“ Add New”开始。
首先,选择要使用默认边栏替换要创建的新侧边栏的条件。例如,如果你想使用这个工具条对所有的博客文章在“评论”类别中,创建一个分类的条件:

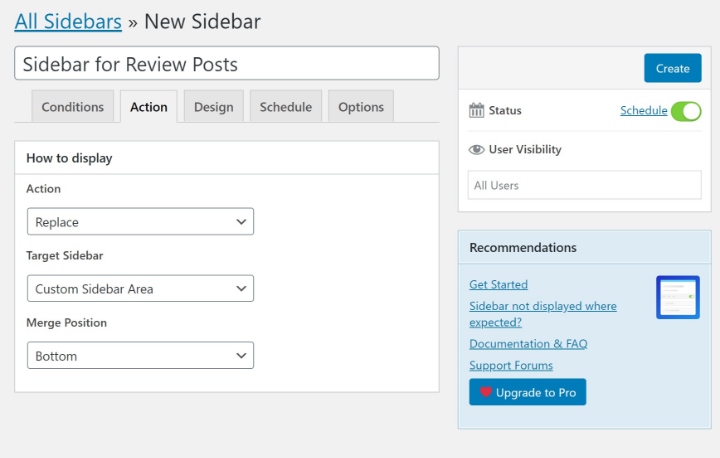
接下来,转到“操作”选项卡,然后选择要替换的侧边栏。或者,您也可以“合并”侧边栏以包含两个内容:

您可以细读其他选项卡以进行一些其他设置,但无需进行其他配置。
做出选择后,点击创建。然后,转到外观→小工具以将内容添加到条件侧边栏中:

8个最佳WordPress侧边栏插件,可增强侧边栏
最后,让我们来看一些最好的WordPress侧边栏插件,这些插件可以增强您使用侧边栏的方式以及可以包括的内容。
其中一些插件会添加有用的新小工具,您可以将其包含在侧边栏中,而其他一些插件会调整侧边本身。您还将在上面的教程部分中看到一些熟悉的面孔。
1. Elementor Pro /主题生成器
Elementor Pro可通过两种主要方式帮助您使用侧边栏。
首先,主题生成器非常适合让您在不需要任何编码知识的情况下添加,移动或删除侧边栏区域。正如我们在上面显示的那样,您可以轻松创建自己的主题模板,其中包括零个、一个、两个(或更多)侧边栏。更好的是,您可以通过可视化的拖放界面来完成所有这些操作。
其次,Elementor Pro还允许您为侧边栏创建自定义设计。您可以使用可视界面创建选择加入的表单,CTA等。然后,您可以通过保存模板并使用Elementor Library小工具轻松地将它们添加到任何侧边栏中。
2. Content Aware Sidebars
我们还在上面提供了Content Aware Sidebars,可以轻松地有条件地将默认侧边栏替换为不同侧边栏的不同内容。通过让您将边栏内容个性化为访问者正在查看的确切内容,可以帮助您优化侧边栏的使用方式。
3. WordPress Popular Posts
WordPress Popular Posts是一个有用的插件,可让您在边栏中显示最受欢迎的内容。您可以通过不同的指标来显示热门内容,例如历史访问量,上周的访问量,评论等等。
它还适用于自定义文章类型。例如,您可以使用它在电子商务商店中显示最受欢迎的WooCommerce产品。
4. Recent Posts Widget With Thumbnails
Recent Posts Widget With Thumbnails为您提供了另一个在侧边栏中显示内容的选项。只有这次,它才是您的最新内容,而不是您以前的插件那样最受欢迎的内容。
尽管WordPress确实带有一个默认的小工具来显示您最近的文章,但是此插件的优点是它为您提供了更大的灵活性,包括可以选择在帖子列表中包含精选图片缩略图。
5. Q2W3 Fixed Widget for WordPress
Q2W3 Fixed Widget for WordPress可让您在侧边栏中使某些小工具“粘滞”。也就是说,即使用户向下滚动经过小部件,该小工具也将“粘在”侧边栏并始终可见。
这是突出显示关键小部工具的一种好方法,也是许多网站用来显示粘性广告的一种策略。
6. Advanced Sidebar Menu
如果要使用侧边栏来帮助访问者浏览您的网站,则Advanced Sidebar Menu可通过考虑页面和类别的父/子关系来帮助您为页面或类别创建更优化的导航部分。
例如,您可以自动缩进子类别,选择要显示的“级别”以及更多。
7. Ad Inserter
如果您想在侧边栏中(或网站上的其他任何地方)显示广告,则Ad Inserter是一个超级有用的插件。它可以帮助您管理广告,自动将其注入到小工具中,并根据广告执行许多其他有用的操作。
8. Widget Options
Widget Options类似于Content Aware Sidebars。但是,您不必根据各种条件显示完全不同的侧边栏,而是可以根据您设置的条件显示/隐藏单个小工具。
基本上,如果您不需要Content Aware Sidebars的全部灵活性,则此插件可以让您使用各个小工具,从而为您提供了更具针对性的方法。
利用Elementor充分利用WordPress侧边栏的功能
如果您使用的是WordPress,那么了解WordPress侧边栏很重要,这样您就可以从网站上获得最大收益。阅读这篇文章后,您应该拥有入门所需的所有知识。
您将能够控制主题的现有侧边栏并添加内容,或者,如果主题不包含侧边栏,您将知道如何使用Elementor Pro轻松添加一个侧边栏。
但是,如果您决定走相反的方向,并删除主题的侧边栏以获得更无干扰的界面,那也很好,Elementor也可以帮助您完成工作而无需任何代码。
您仍然对WordPress侧边栏有任何疑问吗?在评论中让我们知道,我们将尽力提供帮助!
转自:wordpress大学
